Nailing Alt Text for Web, Mobile, and Social Media (Part 2)
Tips, Tools, do's and don'ts, and more!
In the last part, we covered:
Alt text, its significance and a simple string formula for writing it
Tips for writing good alt texts
How to add alt text to social media posts
In this part, we’ll cover:
How to write alt text for images of text, images as links (icons, logo), graphs and flowcharts
Do’s and don’ts and checking if you’ve nailed alt text
Let’s pick up where we left off, functional images or images where alt text is mandatory for establishing complete context.
The functional images include:
Images of text
Images that double up as links, such as icons and logos
Data-heavy images such as tables, diagrams, flowcharts and graphs
Images of text
According to WCAG 2.1, images of text are not recommended. If you cannot avoid images of text, it’s best to have the exact same text as the alt text.
Images as links
When images double up as links, their alt text must describe the end result or action instead of their appearance. A few examples:
Image as link: Blog’s featured image (thumbnail)
Intended action: Direct to blog post
❌ Alt text: Title of the blog, Image’s visual description
✔️ Alt text: Open ‘blog title’ in a new/same tab
Image as link: Floppy disk
Intended action: Save
❌ Alt text: Floppy disk
✔️ Alt text: Save file, Save details
Image as link: Question mark
Intended action: More info
❌ Alt text: Question mark
✔️ Alt text: More info, Click to know what this is, Contact support
Icons are usually accompanied by text labels. Should I still write alt text for them?
Yes, because when the same pages are viewed on smaller screens, these text labels are often dropped to save real estate. In such cases, alt text comes to the rescue.
Alt text for logos
Logos are used mostly in one of the following ways:
To show ownership
To show design
To direct to the homepage (as a link)
To replace text in the line
Although the logo is the same, the context will change the alt text.
Data-heavy images
As a UX writer, there’s quite a slim chance that you’ll have to write alt text for such images. However, it's good to be prepared in case the need arises.
📌 A good rule of thumb for such images is to go from generic info to specifics.
Alt text for graphs
For simple graphs like the one below, that presents Likert scale results, a brief informative text as alt text is fine. You can even skip it if the surrounding text already explains the graph’s content clearly.
Alt text: 60% of the Content Designers and UX Writers are often or very often a part of the information architecture and naming process.
Alt text when adjacent text explains the contents: Participation percentage of CDs/UXWs in information architecture and naming process.
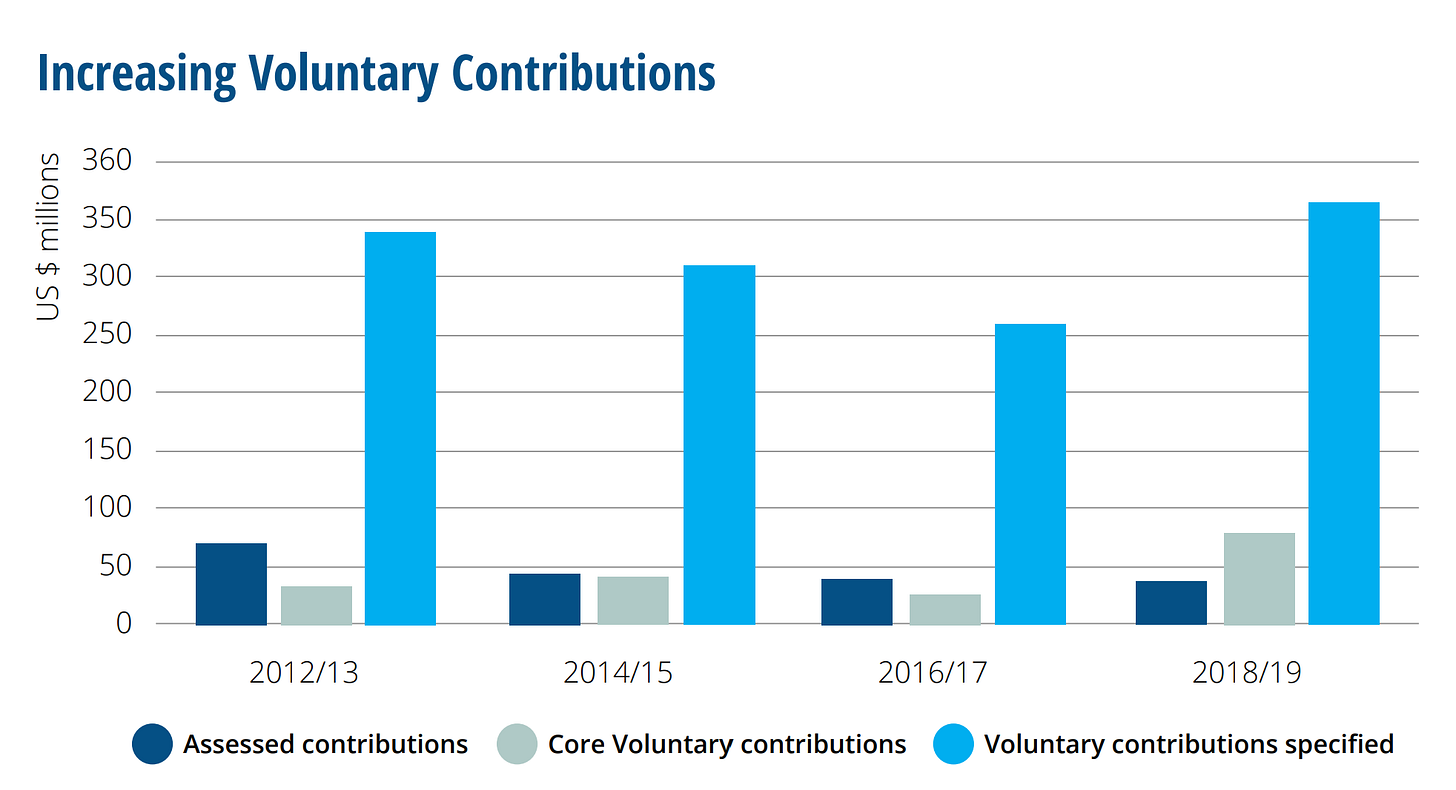
Complex graphs, such as the one below, require a good understanding of reading, interpreting, and explaining graphs to write an appropriate alt text. You also need to consider the different categories (assessed, core voluntary, voluntary) and the maximum and minimum values.
Alt text: The voluntary contributions by the United Kingdom (UK) have increased from 2012-13 to 2018-19.
Alt text without adjacent explanatory text: In 2018–2019, the United Kingdom (UK) invested US$ 464 million in the work of the World Health Organization, of which US$ 65 million was core voluntary flexible funding; US$ 43 million was assessed contributions and US$ 356 million specified voluntary contributions. Previously, the UK invested US$ 455 million in 2012-13, US$ 400 million in 2014-15 and US$ 325 million in 2016-17.
📌 Another approach is to convert complex graphs into accessible tables.
Alt image: When having an image is more inclusive than text
Yes, that happens for real, for people with reading difficulties. And I’m not talking just about cognitive disabilities, but people like you and me. When there’s a ton of text and data with sentences longer than a paragraph, finding meaning becomes akin to navigating out of a maze.
Here’s a rather simple example:
The total health expenditure in India for the year 2001-02 was Rs 1,057,341 million rupees, which accounted for 4.6 percent of its GDP. Of the total expenditure, 20.3 percent was public/ government expenditure, 77.4 percent was private expenditure and remaining 2.3 percent external support. Over all, the per capita health expenditure for the year was rupees 1021.
This is better represented as:
Alt text for flowcharts
Flowcharts are one of the toughest images to describe. Like any other image, excluding visual characteristics like colour and shapes is better if they’re not adding to the context. Convert the remaining content to lists.
Here’s a simple example:
(Generic info) A decision tree for assessing issues with a lamp. It has 6 labelled boxes connected via arrows and flows in a single direction with conditions of Yes and No.
(Specific description) Here the flowchart is described as nested lists with possible actions under each labelled box.
Lamp doesn’t work
a. Forward to Lamp plugged in?
Lamp plugged in?
a. If yes, forward to Bulb burned out?
b. If no, forward to Plug in lamp
Bulb burned out?
a. If yes, forward to Replace bulb
b. If no, forward to Repair lamp
Using ‘forward to’ is optional in this case. It may not be in multi-directional or multi-input flowcharts like the one below:
For complex flowcharts like this, divide the image or flows in parts and describe them separately (Minor charts 1 and 2). This way, you simplify the chart and describe it like the previous example.
(Generic info) A flowchart with 17 labelled boxes connected via arrows. The major flow chart is made of 2 minor flow charts, which merge towards the end.
(Specific description) Here the flowchart is described as nested lists with possible actions under each labelled box.
Minor chart 2
Input image
Forward to Match?
Query colour
Forward to Match?
Match?
If yes, forward to Overlap?
If no, forward to Discard
You get the drift!
📌 If the lines in the flowchart have different colours or styles, provide the line labels instead of describing their appearance. For example, if dotted lines indicate influence, you could write "X influences A" along with the regular description.
Do’s of alt text
Prioritise information in alt text based on significance, with the most important details coming first.
If an image is too complex to describe in the alt text, you can direct people to a document where the image is appropriately described.
Avoid abbreviations in alt text unless they are already used in the adjacent text.
Follow grammar rules to make the screen reading experience clearer and more pleasant. However, it's okay to break them for clarity and brevity.
Ensure that the alt text is readable and understandable by:
Using alt text in the same language as the page,
Using simple words from everyday language (aim for a reading level similar to someone with ~9 years of primary education),
creating a glossary of uncommon words with definitions and linking uncommon words in the alt text to the glossary, and
sharing the pronunciation of the word if it’s relevant to the context.
Don’ts of alt text
Don’t use unnecessary words like "image of..." or "graphic of...", etc. Screen readers already announce "graphic" along with the alt text.
Don’t mention race, gender identity or any discriminatory words unless it’s relevant to the context.
How to know you've nailed the alt text?
Hide all the images and display their alt text (visit browser settings). Does the page make sense? If it does, pat your back!
Here are some handy tools to make your life easier:
Web Accessibility Evaluation Tools
Tools like the WAVE Web Accessibility Evaluation Tool and Axe Accessibility are your secret weapons. They scan your web pages and provide detailed reports on accessibility issues, including alt text problems.
Screen Readers
Put yourself in the shoes (or ears) of someone using assistive technologies with a screen reader like NVDA or VoiceOver and listen to your content. It's like a whole new perspective, trust me.
Manual check
To view the alt text of any digital asset on the web, follow these steps:
Right-click (or long-press) on the image.
Select "Inspect" (or a similar option) from the contextual menu.
In the developer tools panel, locate the HTML tag associated with the image.
Look for the "alt" attribute within the tag to view the alt text.
Over to you
Writing alt text may feel like taking a test in school—describe the image. Yeah, it's extra work on top of an already full plate. But it’s also the key that unlocks a more inclusive digital realm. By mastering the art of writing alt text, you're making the web, mobile apps, and social media platforms accessible to all.
Remember, alt text is not just a feature; it's a gateway to a more inclusive online experience for all users. Together, we can create a digital landscape that leaves no one behind.
Your feedback helps me bring you the best UX content possible in the simplest words possible.
More tools?
Check out the Web Accessibility Evaluation Tools List, which has over 100 tools. Use filters to narrow the list to the tools you’re interested in.











Such good tips, thank you, especially the suggestion to hide all images in the browser and check the page still makes sense, I'll be trying that! Writing good alt text is definitely an ongoing challenge for me.