Making UX writing more effective (Part 2)
3 Advanced tools & 4 tips for your arsenal
Last week we discussed the 7-step process for packing more punch in your UX writing, whether you’re a writer or a UI designer who’s been asked to handle words.
This week, I'm sharing more advanced techniques and tips to 10x the impact of your words. So without further ado, let's begin!
Become more relatable with Conversation mining
What is conversation mining?
It’s a fancy term for eavesdropping!
It's peeping through the conversations your target users have and finding words, slang, nuances they are using and their pain points, expectations and delights.
How to go about it?
Conversations these days are online, accessible, and free. I usually go through the following:
Reviews - Online and offline (customer support)
Comments and DMs on Social media
Chatter inside groups and forums
When to use it?
Approaching UX writing by mining positive conversations is a good option if you are writing for your product from scratch. In addition, understanding what has worked in the past can be beneficial to set it as a benchmark for the present and future.
Amazon conducted a conversation mining study to understand what users liked about their $150 segment speakers, and were able to identify the features that appealed the most to users and directly led to purchasing decisions.
Where to use it?
General Research
Knowing your competition's strengths and evaluating if you can implement the same or better in your product.
Knowing your product’s strengths and weaknesses to uncover opportunities to double down on and protecting your brand image and reputation.
UX writing
Knowing how your users talk: “You’re not your user” - this is the fundamental UX writing principle. Conversation mining can help you build a vocabulary with the exact words that your users use to describe their problems and your product.
Uncovering the local nuances: For building relatability and trust, your words need to infuse the local flavour and mimic it in your product. Conversation mining can help uncover the slang and local nuances that make any culture distinct. Check out how Gojek used conversation mining when localising their content to Thai, Vietnamese and Indonesian.
Your users are like your North Star: let yourself be guided by them.
Avoid tone-deaf copy with Tone mapping
Remember when Ellen Degeneres put her foot in her mouth with that quarantined-at-home-is-like-jail joke in 2020? Her house in the video looked like a tropical paradise. But, unfortunately, what she said was totally tone-deaf.
It was supposed to be a joke, but she forgot to consider how her audience would feel about such a remark.
Using the appropriate tone in your content can help build a solid emotional bond between your product and the users, and tone maps can help you achieve that.
What is a tone map?
It's an artefact that displays where each UX message falls across different tones. For example, I have used two tones - fun and detailed - to map out different steps of a user journey. You can plot them like this and map different message types if you have more tones
How to go about it?
In one of the past issues, we discussed how to create a tone map for a product. Check out that link for the process.
When and where to use it?
All the time! A handy tone map saves you the time, effort and agony of coming up with the right tone on the spot.
Use tone maps in all your messages. In fact, share it with your marketing and support staff to deliver a consistent product experience.
Be mindful of the user’s state of mind and goals to select the right tone to get your message across.
Add empathy to error states
While your product should be built on empathy, error states are where you must be most careful and empathetic.
What is empathy?
Empathy is the ability to fully understand, mirror, and share another person's expressions, needs, and motivations. In UX, empathy enables us to understand our users' immediate frustrations and hopes, fears, abilities, limitations, reasoning, and goals.
How to go about it?
Put yourself in your user’s shoes. Create empathy maps and go forward from there.
When and where to use it?
The right question would be when shouldn’t you use it, and the answer is never. You should always have empathy for your users.
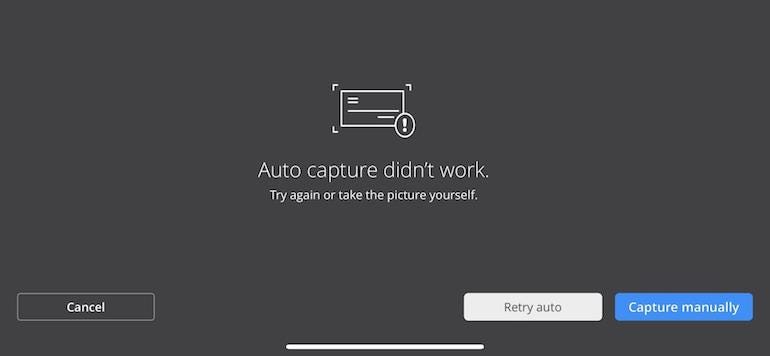
When Chase’s mobile banking app’s “auto capture” feature isn’t able to capture a clear image of the user’s check, the error state offers two ways—”Capture manually” and “Retry auto”—to resolve the issue and move closer to their goal of depositing a check.
When you're writing for error states, think through these 3 steps:
Avoid: Avoid the error altogether. Fix the flow or how the system works to just eliminate the situation of the user running into an error.
Explain: If you can't avoid the error, explain what's happening. If it’s a technical issue, users can’t do anything about it. Convey that so they can stop worrying that it’s because of something they did. Tip: Leave out error codes from your copy if possible. They help the devs but not your users.
Resolve: Finally, resolve the error by telling users the solution or other ways to move forward. For example, if they're trying to upload a file in the wrong format, mention the supported formats in the error text. If they’ve hit a dead end, offer ways to find what they’re looking for.
Tips to taut up your UX writing
Replace the gerunds
I never liked the term (gerund) or how those verbs sound (-ing). They’re the -ing verbs and are usually weak or fillers.
Remove the -ing, and your copy instantly sounds stronger and more confident.
We’re hoping → We hope
We’ll be sending you an email → We’ll send you an email
Let go of nominalisations
Helen Sword from Ted-Ed calls them zombie words. Why? Because they take lively verbs and turn them into dead, boring nouns. For the uninitiated, nominalisations are words with -tion, -ity, or -ism as suffixes*.* Remove them to infuse more action and energy into your words.
We’ll send you a notification once it’s done → We’ll notify you once it’s done
To learn more about its functionality, click here → Click to learn about how it functions
Address your users directly
The most powerful word in the English language is "you."
Words like "you," "your," "you'll," "you've," and "yours" are engaging to users, as they become the protagonist in the product’s story.
"You" words can sometimes hide weak verbs. So, start using ‘you’ forms and then streamline your sentence.
You’ll be refunded in 2 days → You’ll get your refund in 2 days → Look for your refund in 2 days
If “you” can be implied, even better! You now have a more concise version!
You can find it here → Find it here
Reconsider the articles
Did you know that not all languages have articles like a, an and the? Their absence in major languages like Russian makes one wonder if they’re really necessary, considering even we filter them out while talking.
This auto-filtering of articles done by our brains is another reason for you to skip articles when aiming for a conversational style in your UX writing. I usually retain them in longer sentences, but leave them out in places where character count matters, like CTAs.
Select an item → Select item
Pick a prize → Pick your prize
If you have a special request on the topics you want covered in this newsletter, send it to me on subscriber chat.
Until next time,
Mansi
Your UX Writing Bud
Don’t forget to follow UX Writing Bud on Instagram.
P.S. If you found value in this newsletter, please share it with your friends and family.
⭐ Find of the week
Ernest Hemingway was considered the master of brevity. This app helps you get closer to that. You can not only check the number of words and reading level, but also reading time and hard-to-read phrases.
To use it in UX writing, copy a paragraph from a textbook at the grade level as the audience you're writing for. Then, add your copy to see how it changes the result.
💗 My Favourite things
Book: Hooked: How to Build Habit-Forming Products by Nir Eyal
A curation of author’s years of research, this book uncovers why some products become part of your habits like iPhone, Twitter, Pinterest and others don’t. As a UXer, such unique insights can help you create more engaging products that users love and don’t need marketing efforts to scale.
Tech: Amazfit Zepp E Stylish Smartwatch
A mix of metal and Silicone, this is a really stylish smartwatch with accuracy that rivals Apple watches! I’m not kidding. I wore both together while testing. It has 11 sports modes, but I particularly love the sleep and breathing quality indicator which has helped me live better with insomnia.