Nailing Alt Text for Web, Mobile, and Social Media
Inside: Simple string formula for alt-texting anything!
Imagine cruising through the web like a champ on a long train ride and entering a tunnel with spotty internet.
Bummer, right?! The tunnel’s not the only dark space you’re seeing.
Let’s say there’s a different image,
It’s still better. At least you have some context. A little piece of text (alt-text) to show up when you can’t see the image is there to guide you out of the darkness.
Now imagine this happening with someone every day—could be because of a low bandwidth internet connection or visual impairment. It’s not a good feeling to be shut out from all the visual wonders. Like an outsider. Like you’re not allowed. Like you’re not qualified or special enough.
Today, we'll dig into the nitty-gritty of alt-text, why it's a big deal, and how you can rock at writing it. Buckle up, people—it's time to level up your alt-text game!
Alt-Text 101
Alt-text is a textual description of images, graphs, and other non-text elements on digital products. A replacement for visual content, it allows people who use assistive technologies like screen readers to understand the context and purpose of the images they cannot see.
Imagine you and your visually-impaired friend stumble upon a photo of a majestic sunset on Instagram.
You: Wow! I wish I could go there to witness this in person!
Your friend: Witness what? All I hear is “Image”.
You: Witness this majestic sunset on the Great White Rann. It looks like the sky has got its hair coloured with streaks of neon orange, purple and grey. And the Earth…it’s no longer white. It’s donning purple too. There’s no sun in the picture, just the feeling of it passing by.
Your friend: Wow! It sounds mesmerising!
You see? By providing a description (alt-text), you're whisking your friend away on the same visual journey you just experienced. Alt-text ensures equal access to information and a more inclusive online experience for everyone—people with disabilities (motor, visual, cognitive, temporary), reading difficulties (like dyslexia, old age, different language), and all those who consume content in audio format. (A real-life alt-text)
Seems like extra work!
It is. For people with proper vision and no reading difficulties. But for others, it’s such a bad experience that they may give up on the inaccessible digital product and remain an outsider forever.
When you add alt-text to make digital products accessible, you help them and your company and yourself. (Source)
Accessible websites and apps show up higher in search results (SEO) and enjoy higher trust flow.
Alt-text → Easy SEO crawling → More visibility in search results → Free marketing → More traffic → Higher trust
By the way, this is also true for your social media posts. 😉
Accessible products have a wider user base and higher engagement and retention rates.
More traffic → wider user base
Alt-text → Better experience → Higher engagement → Higher retention
It’s a win-win!
I’m no poet to alt-text like that!
Well, there’s no need to be one. That’s because alt-text is a brief overview of the image to provide the people using screen-readers enough context. Don’t confuse it with an image description which is detailed.
Don’t be a chef. Be a no-nonsense home-cooking parent.
This is what I mean —
Image description: A delightful combination of freshly baked brown bread topped with a creamy gouda cheese sauce, layered with crisp sliced onions and juicy tomatoes. Enhanced with the savoury flavours of cheesy corn, sautéed mushrooms, sliced olives, and a sprinkle of crumbled feta cheese for a natural and satisfying bite.
Alt-text: Cheesy Corn Mushroom Sandwich
Tip #1 for writing good Alt-texts: Be objective
Stick to the facts. Avoid subjective interpretations or assumptions. Keep it real with objective descriptions that everyone can understand.
Follow this string:
Let’s put this string to the test. (I’ll use the simplest words possible)
I could also add details like mountains in the background, a grey pullover, a thick-brown coat of a donkey, etc. Why didn’t I add that? I’ll explain later in this post.
What if details are required?
And they will be. Cue:
Tip #2 for writing good Alt-texts: Be mindful of the context
Tailor your alt-text to fit the vibe of the surrounding content and your audience. The alt-text for an image in a scientific article may require more technical language, while a social media post might benefit from a more casual tone. Adapting the alt-text to the specific context enhances the overall user experience.
Let’s add context to our Alt-text string.
Side note: Using synonyms for ‘placed’ is my personal preference (the ghost of my Copywriting past). ‘Placed’ is absolutely fine for both the restaurant and hotel.
Isn’t this too long?
It could be. Depends on the context and the surrounding text or caption around that image.
Tip #3 for writing good Alt-texts: Be concise and dump the duplicates
While descriptive, the alt-text should still be concise. Aim for a length of 125 characters or less to ensure compatibility across various platforms and assistive technologies.
Also, avoid duplicating information already present in the surrounding text or caption. Instead, focus on adding value and complementary details. We're here to enhance, not repeat.
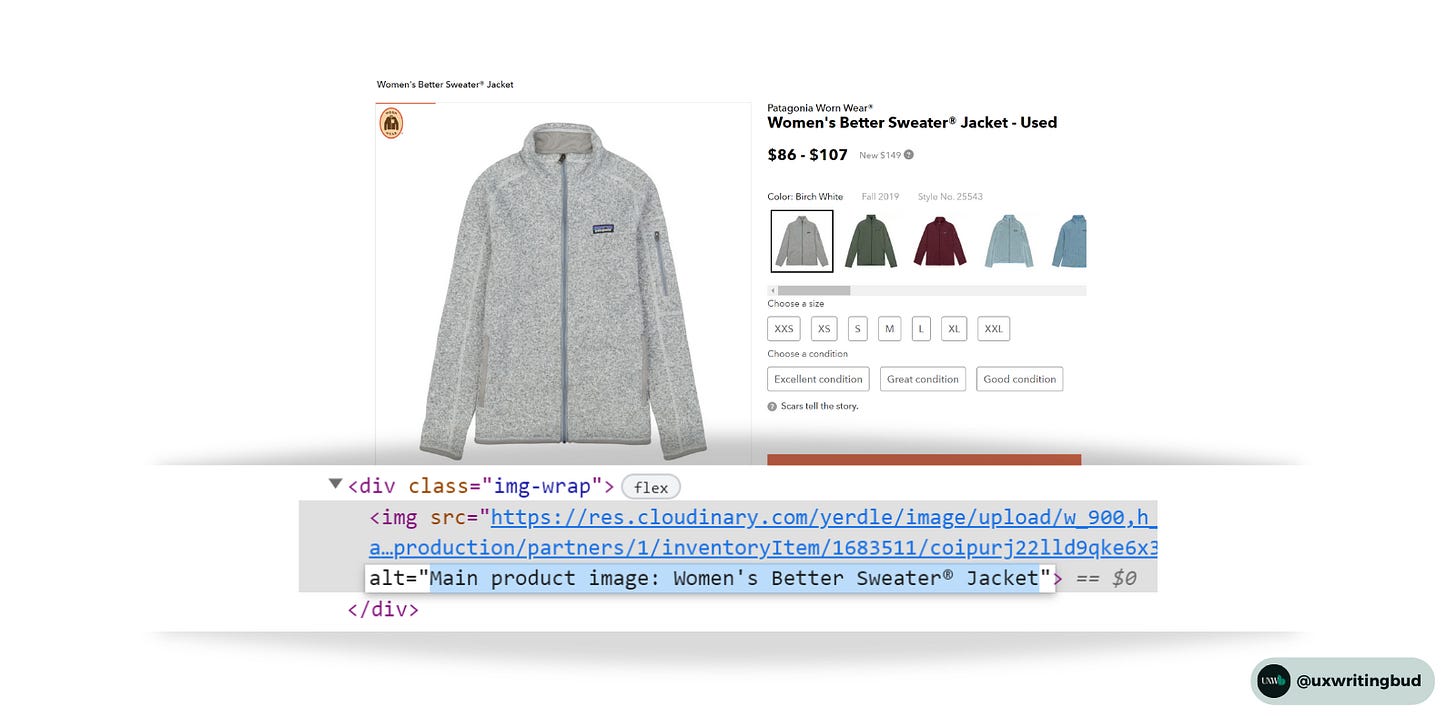
In the example above, the text on the right side explains what the image on the left is about. Therefore, Patagonia Worn Wear uses the “Main product image: Women’s Better Sweater Jacket” as the alt-text. Even though the product's physical features are essential to arrive at the decision to purchase, repeating it in the alt-text is not required.
Do all images require alt-text? 🙈
Not all images require alt-text. It is essential to distinguish between decorative and informative images.
Decorative images like background patterns or design elements that don't convey vital information don't need alt-text, such as the snow-covered mountains in the first example.
Informative images, including charts, graphs, or images that contribute to the content's meaning, require accurate and descriptive alt-text.
Ask yourself: Would the user still get all the information if the image was removed?
When in doubt, err on inclusivity and provide alt-text for images that enhance understanding and engagement.
That’s our pit stop for today. (I received feedback that my newsletters are too long to be read in one go. So, I’m gonna split ‘em up.)
In the next part(s), we’ll cover:
How to write alt-text for tables, diagrams, flow charts and graphs
How to write alt-text for videos and images that have text in them
Ensuring alt-text is readable and understandable
Some never-asked-never-answered-but-real questions around alt-text, like ‘Do buttons and logos need alt-text?’
Tools for accessibility review - a single image, whole webpage, complete website
FREE resource: Accessibility review report template
Before I leave, let me bring you home:
Adding alt-text on social media
Most images on social media are decorative. If your account is private and none of your friends are visually impaired, you can skip writing alt-text.
However, if your account is for public consumption, you must add alt-text.
Steps to do it on Instagram, Facebook, LinkedIn and Twitter. By the way, Twitter also has a fantastic guideline for this.
Another option is to write it in the captions like A11ychamps: