Concept model vs. Content model: Making sense of the buzzwords
What? Why? How to create one?
Content model? Concept model? Conceptual model? Content modelling? Content concept model?
At the beginning of my UX journey, I was equal parts intrigued and baffled by these terms. As I read and dug deeper (and made copious notes), I pieced together a clearer picture I’ll share with you.
Let's dive into:
how these models differ
why you should master them, and
how to leverage them for better strategy (with an example)
For the uninitiated, UX Writing Bud translates UXW mumbo-jumbo to human so you can learn and kickstart your career with the least effort and monies. If that’s your jam….
Content model vs Concept model vs Conceptual model vs Content modelling vs Content concept model
Let's clear the fog. While these terms may sound alike, they serve distinct purposes in UX and IA.
Content Model: This is your content's blueprint—its structure and organization. Think of it as the architect's detailed plan for a building.
Content Modelling: The process of creating your content model.
Concept Model (or Conceptual Model): An abstract framework mapping the big ideas and their connections within a system, like an initial sketch that captures the building's relationship with its surroundings
Content Concept Model: A less common term that blends content structure with overarching conceptual thinking.
Why master both models?
Understanding both concept and content models equips you with a dual-lens to view your projects:
Concept Models offer a bird's-eye view of the ecosystem, highlighting the theoretical links between components and the “why” of each item.
Content Models detail the "what" and "how," providing a clear blueprint for content organization and interaction, directly affecting user experience and backend management.
Let’s understand more with an example.
Product: An online learning platform
Concept model of the platform
Core Concepts: Courses, Instructors, Students, Assessments, Certifications, Forums
For screen readers: Relationships as shown in the image
Content types are in big, deep green boxes, and their attributes are below them in lighter green hues.
Instructors create Courses
Students enroll in Courses
Instructors teach Students
Courses have Assessments
Assessments evaluate Students
Assessments result in Certifications
Courses provide Certifications
Instructors discuss in Forums
Students discuss in Forums
This Concept Model showcases the platform's architecture without diving into content specifics.
Care to share your thoughts on this newsletter? It’ll only take 2 minutes.
Content model of the same platform
The Content Model elaborates on how the platform's content is meticulously organized and related.
For screen readers: Relationships as shown in the image
Content types are in big deep green boxes and below them in lighter green hues are their attributes. Some boxes are linked to others to show the following relationships:
Course’s attributes are Title, Description, Category, Duration, Instructor ID, Assessments, Certification
Instructor profile’s attributes are Name, Bio, Courses Taught, Contact Information
Student profile’s attributes are Name, Enrollment Date, Courses Enrolled, Progress, Certifications
Assessment’s attributes are Questions, Correct Answers, Course ID, Passing Criteria
Certification’s attributes are Title, Criteria, Issued By, Issued Date
Relationships:
Courses link to Instructor Profiles, showing who teaches the course.
Student Profiles link to Courses and Assessments, showing enrollment and progress.
Assessments link to Courses, defining how students are evaluated.
Certifications are tied to Assessments and Courses, indicating completion criteria.
How does all this modelling help the overall UX?
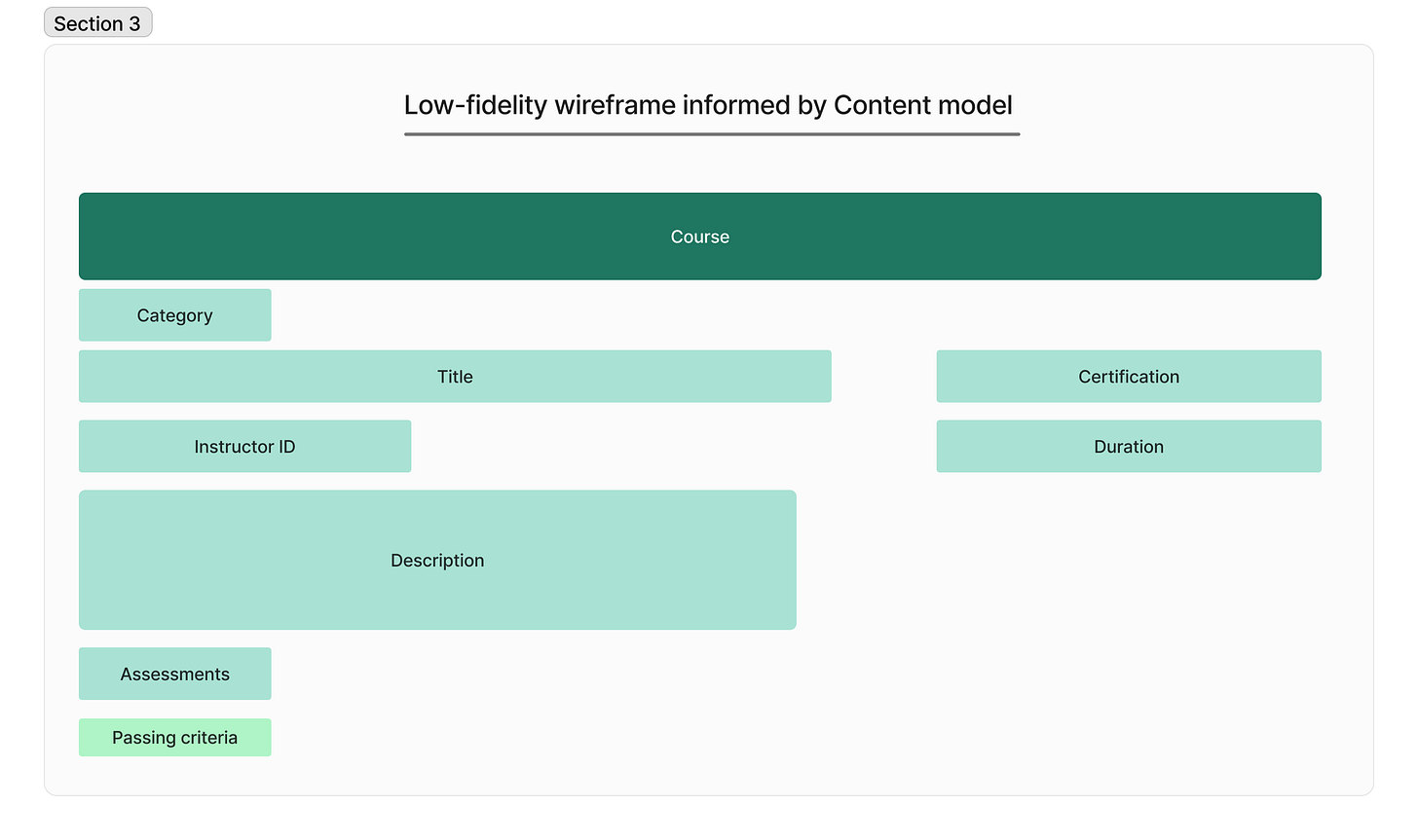
Here you go—a low-fidelity wireframe created just with the content model above.
For screen readers: The low-fidelity wireframe features a content type, Course. On the left, the content attributes are stacked over each other in this sequence: Category, Course title, Instructor ID, Course description, Assessments, and their Passing criteria. On the right, content attributes are Certification and Course duration.
If you look at Coursera, you’ll find it has the same bones! (well, more or less)

Over to you
In wrapping up, understanding content and concept models is like unlocking a secret level in the UX game, offering you tools to not only design but to strategize with confidence. Remember, it's not just about making things look good—it's about creating meaningful, intuitive experiences that resonate.
If I was able to demystify the jargon for you, consider contributing to this newsletter by sharing it.
You could also support my efforts by buying me a coffee book.
Want to learn a content modelling process that blew my mind?
Join this OOUX Masterclass!!
Heads up: Purchasing through this link supports UX Writing Bud at no extra cost to you.